W artykule:
Czy kiedykolwiek chciałeś wyświetlić wizualną mapę witryny w WordPress? Wizualna Mapa strony umożliwia prezentowanie hierarchicznego układu różnych stron i sekcji. W tym artykule pokażemy, jak stworzyć wizualną mapę witryny w WordPress bez pisania kodu.

Różnica między HTML, XML i wizualne mapy witryn w WordPress
Mapa strony XML jest generowana dla maszyn i wyszukiwarek. Używa języka znaczników XML do reprezentowania zawartości witryny.
Wyszukiwarki mogą używać tych map witryn do ustalania priorytetów i dostosowywania szybkości indeksowania dla Twojej witryny. Zobacz nasz przewodnik, Jak dodać mapę witryny XML w WordPress.
Z drugiej strony Mapa strony HTML jest przeznaczona do użytku przez odwiedzających Twoją witrynę (prawdziwych ludzi). Po prostu wyświetla listę stron i różnych sekcji witryny na jednej stronie. Zobacz nasz przewodnik, Jak dodać mapę strony HTML w WordPress.
Chociaż mapa witryny HTML świetnie pokazuje strukturę witryny, czasami nie jest to idealna opcja do wyświetlania hierarchii witryny.
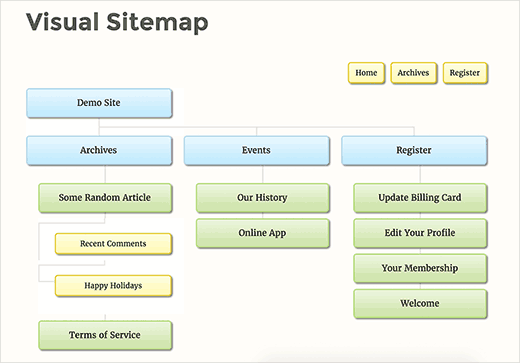
Tutaj przydaje się wizualna Mapa strony. Pozwala na wyświetlanie elementów, elementów potomnych, elementów rodzeństwa w strukturze przypominającej drzewo.
Powiedziawszy to, przyjrzyjmy się, jak łatwo dodać wizualną mapę witryny w WordPress.
Dodawanie Visual Sitemap w WordPress
Aby to ułatwić, stworzyliśmy samouczek wideo na temat wizualnej mapy witryny, który możesz obejrzeć poniżej.
Jeśli jednak chcesz po prostu postępować zgodnie z instrukcjami tekstowymi, możesz postępować zgodnie z naszym samouczkiem krok po kroku, jak utworzyć wizualną mapę witryny w WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Slick Sitemap. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Teraz, zanim skonfigurujesz wtyczkę, musisz utworzyć menu nawigacyjne w WordPress. Zapoznaj się z naszym Przewodnikiem dla początkujących, aby dowiedzieć się, jak dodać menu nawigacyjne w WordPress.
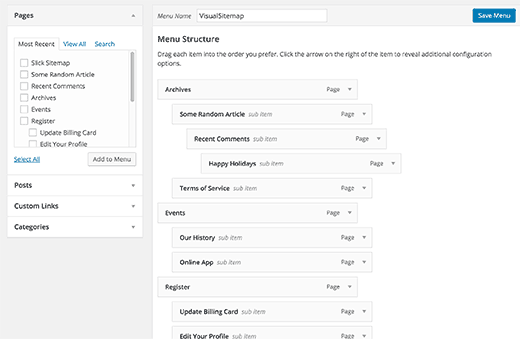
Korzystając z menu nawigacji WordPress,możesz tworzyć menu z pod-menu, a pod-menu może mieć własne podmenu.

To menu nawigacyjne zawiera wszystkie strony lub posty, które chcesz wyświetlić na mapie wizualnej. Możesz nazwać to menu Visual Sitemap i zapisać je.
Możesz również utworzyć inne menu lub użyć istniejącego menu z tylko kilkoma ważnymi stronami. To menu będzie używane jako menu narzędziowe na wizualnej mapie witryny.
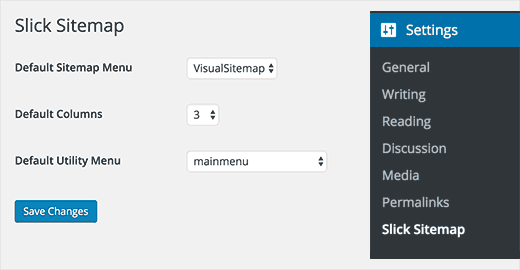
Po utworzeniu menu nadszedł czas, aby skonfigurować wizualną mapę witryny. Odwiedź Ustawienia ” Slick Sitemap strona konfiguracji wtyczki.

W opcji domyślnej mapy witryny wybierz główne menu wizualnej mapy witryny. Wybierz liczbę kolumn, które chcesz wyświetlić.
Na koniec musisz wybrać menu Narzędzia i kliknąć przycisk Zapisz zmiany, aby zapisać ustawienia.
Wyświetlanie wizualnej mapy witryny w witrynie WordPress
Teraz, gdy pomyślnie utworzyłeś i skonfigurowałeś wizualną mapę witryny, następnym krokiem jest wyświetlenie mapy witryny na stronie w witrynie WordPress.
Po prostu utwórz nową stronę w WordPress i dodaj ten krótki kod w obszarze treści.
[slick-sitemap]
Następnie kliknij przycisk Zapisz lub opublikuj, aby zapisać zmiany. Możesz teraz odwiedzić tę stronę i zobaczyć wizualną mapę witryny w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci dodać wizualną mapę witryny w WordPress. Możesz również zobaczyć naszą listę 25 najbardziej przydatnych widżetów WordPress dla Twojej witryny.
Jeśli podoba Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Znajdziesz nas również na Twitterze i Facebooku.